之前介绍了关键帧动画,主要是通过属性动画,在两个值(或者多个值)之间做动画。而转场动画,则是影响到整个图层的变化,转场动画首先展示之前的图层外观,然后通过一个交换过渡到新的外观。
在转场动画中,我们引入了一个新的类,CATransition,该类同样是CAAnimation的子类,和别的子类不同,CATransition有一个type和subtype来标识变换效果。
type
type属性是一个NSString类型,默认可以被设置成如下类型:
1 | kCATransitionFade 淡入淡出效果(默认效果) |
除了上面四种系统提供的type,下面这里列了一些私有的API,据说是安全的(可以过审核的),不过还是慎用。
1 | cube 立方体翻转效果 |
subType
subType表示各种动画的方向,可以算是次要的动画属性,包含下面四个属性
1 | kCATransitionFromRight |
此外,当type为@”rotate”(旋转)的时候,它也有几个对应的subType,分别为:
1 | 90cw 逆时针旋转90° |
用法
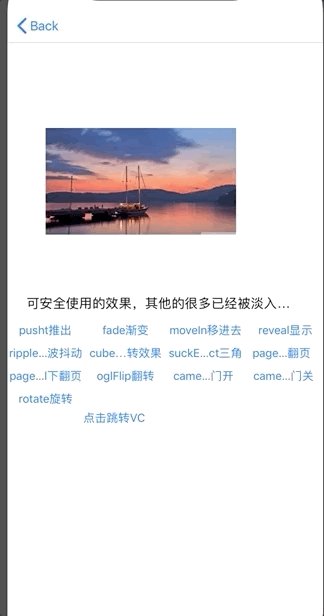
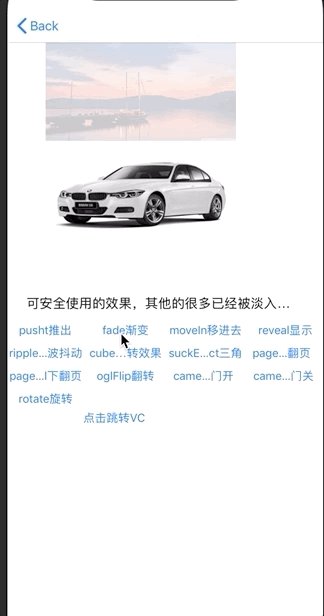
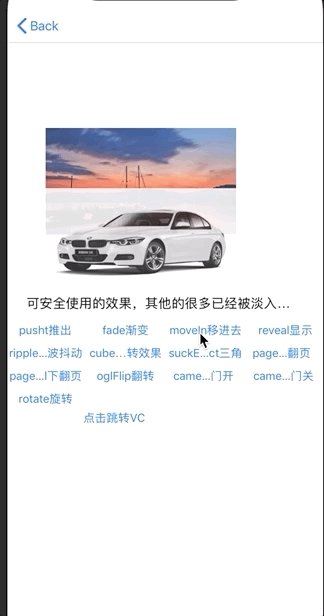
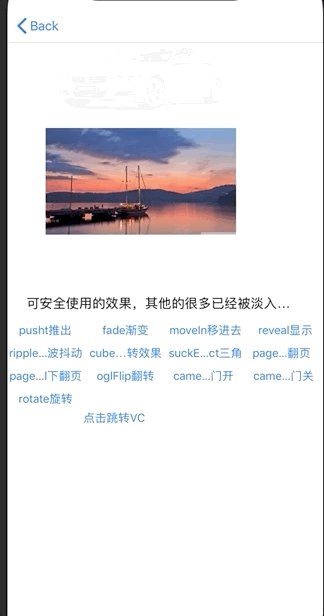
用法如下,先看一下效果图,代码编写很简单,和之前的关键帧动画的写法基本差不多:




代码如下:
1 | import UIKit |